こんにちは、みかづちです。今回は・・・
「ブラシ」ツールが使えるようになりたい!illustrator編になります。こちらもSchooさんで公開されている録画授業で勉強したものになり、講師はAdobe認定インストラクターのまきのゆみ先生です。基本的にillustratorとPhotoshopの授業はまきの先生の授業数が一番多いというかメインでされています。最近は授業されてはいませんが録画授業でも十分なスキルアップができとても分かりやすく説明してくれています。
それではどういったブラシを使い勉強するかを紹介します。
1.カリグラフィブラシ
先が斜めにカットされたペンや、先が丸いペンで描いたような線
2.散布ブラシ
パスに沿って、オブジェクトが散布した線
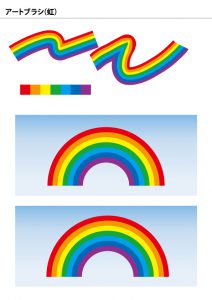
3.アートブラシ
パスの長さに合わせて、オブジェクトが伸縮する線
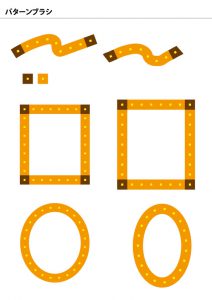
4.パターンブラシ
パスに沿って、複数のタイルで定義したパターンを配置した線
5.絵筆ブラシ
本物の絵筆のようなタッチの線
これらを使えるようになるとどういった事が出来るのか楽しみです?
スポンサーリンク
1.カリグラフィブラシ
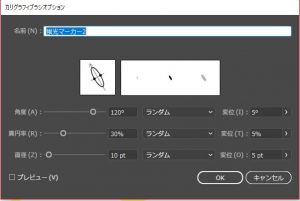
蛍光マーカーで線を引いたようなブラシは設定を次のようにして描いてます。
波線はマウスを適当に動かせが動かした通りに線が引かれます。真っ直ぐな直線を引く場合はShiftキーを押しながらマウスを動かせば引けます。
蛍光マーカーで線を引いて透けて見える様にするには線の不透明度を50%位に下げればそれっぽくなります。
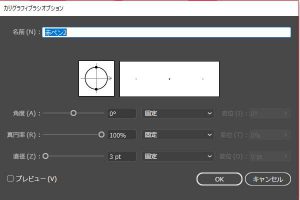
赤ペンで線を引いたようなブラシは設定を次のようにして描いてます。
これで描けば赤ペンで採点しているように描けます。
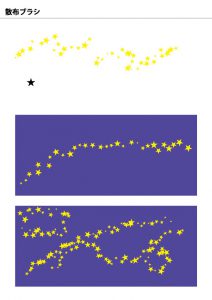
2.散布ブラシ
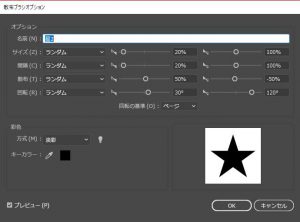
まずはスターツールで星を描きそれをブラシ登録しそこから設定を次のようにして描いています。
ブラシツールを選択しマウスで線を引く様に動かすだけで散布ブラシの設定のおかげで散らばったように様になります。Aiのブラシツールは線に対して適用しているので長方形ツールで四角を描いたり楕円形ツールで楕円や正円を描き散布ブラシを適用するだけでその線に合わせた形で星を散りばめられます。
3.アートブラシ
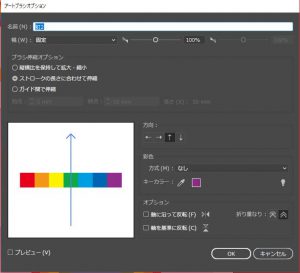
最初に虹の元を作ります。長方形ツールを選択し画面をクリックしてオプションの呼び出し10mm×10mmの正方形を描き選択したまま移動ツールをダブルクリックし水平方向に10mm動かしてコピーしオブジェクトメニューの変形を選択しその中にある変形の繰り返しを行い7個の正方形が並んだものを作り1個ずつに虹の色を配色していきます。すべて選択しブラシパネルにドラッグ&ドロップして登録します。登録した物をダブルクリックし次のように設定します。
そしてブラシツールを選択しマウスを動かすと上の様な虹色の線が描けます。下の半円の虹を描くには、まず楕円形ツールでShiftキーを押しながらドラッグし正円を描きます。そしてダイレクト選択ツールに持ち替えて円の一番下にあるアンカーポイントをクリックしDeleteキーを押すと半円になるので線を選択した状態で虹色のブラシを適用すると半円の虹が出来上がります。
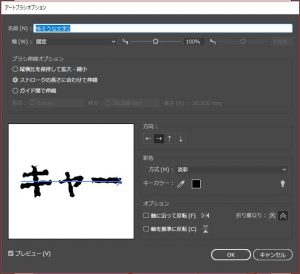
文字ツールで文字を書き移動ツールに持ち替えて選択し効果メニューのパスの変形・ラフを選び次の様に設定します。
そうすると恐怖感を現したような文字に代わります。それをブラシパネルに登録し次の様に設定します。
そしてブラシツールを持ち線を描くとそこに沿った形で文字が描かれます。
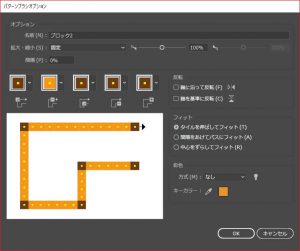
4.パターンブラシ
最初に正方形を描き拡大縮小ツールで中にもう一つ正方形を作ります。同じものをもう一つ作ります。作成した2つの正方形をスウォッチパネルに登録し新規ブラシを追加し種類をパターンブラシにして先程登録したパターンを次のように設定していきます。
そしてブラシツールを持ち線を描くと最初のタイルと最後のタイルが設定されている為、端っこが茶色で間がオレンジのテープの様なものが描けます。長方形ツールで四角を作ってブラシを適用すると外角タイル設定で四隅が茶色、サイドタイル設定でオレンジの枠が出来上がります。ただ円を描くと外角や端っこ無い為サイドタイルのオレンジのみで描かれます。かっこいいものを作ろうとすると苦労しそうです。
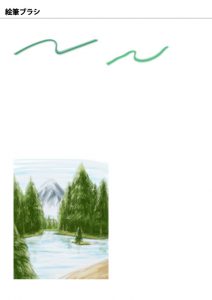
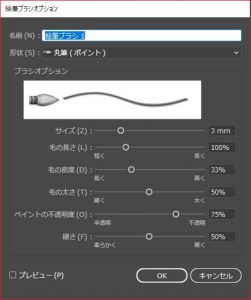
5.絵筆ブラシ
設定としては次のようになります。
一応illustratorでも絵筆で書いたような絵は描けますが、相当な負荷がかかってしまうので、まきの先生はおすすめしていません。これはPhotoshopが得意とする領域のようです。
中々の長文になりました。次はブラシツールPhotoshop編を書こうと思います。授業自体は2時間なのですが記事作成には倍以上の時間を要しているので頑張らないと。つたない文章で申し訳ありませんがお役に立てれば光栄です。それではまた次をお楽しみに。